Introduction
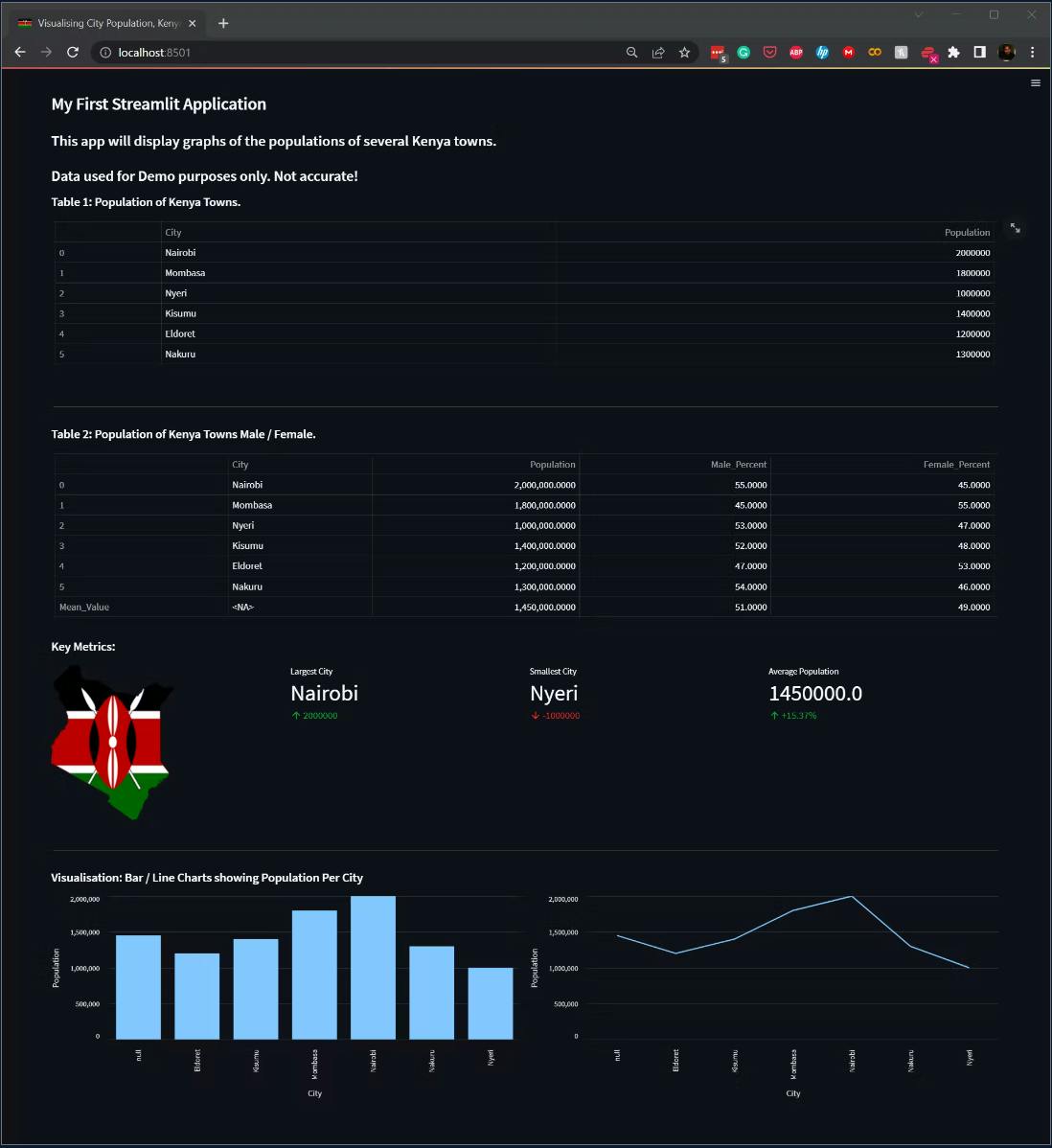
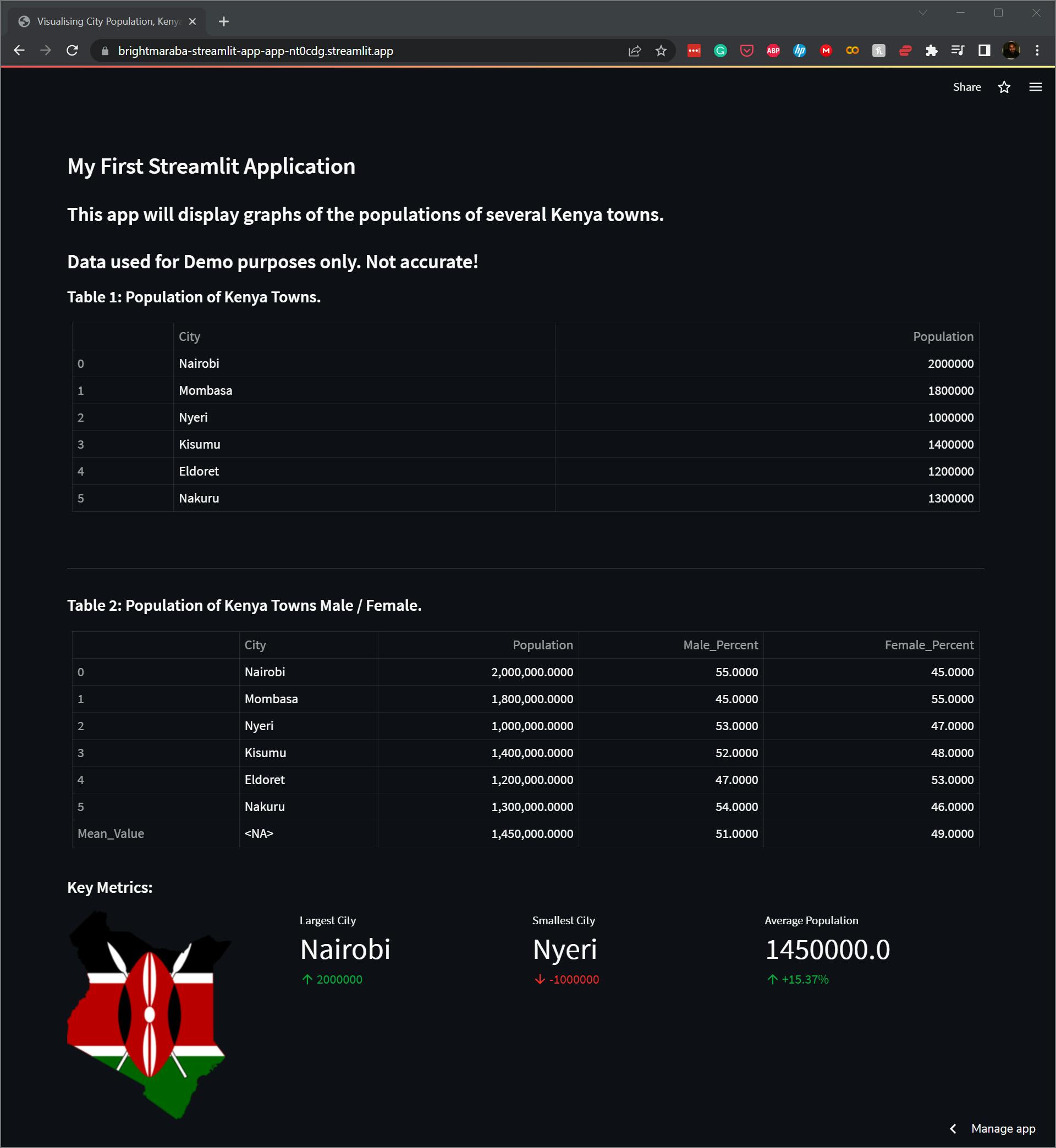
In the previous lesson in the series Data Analysis with Python and Streamlit, I introduced you to Streamlit. I showed you how you could quickly turn data scripts into beautiful dashboards without having front-end experience. We installed the required packages and created a simple application to analyse the population of several towns in Kenya. The image below shows the app running on my local machine.

Prerequisites
Study the first lesson in this series and try to build the app on your local machine. Click here to read the blog. The final code for the blog is on GitHub. Click here to view it.
Knowledge in Version Control [Git + GitHub]
Procedure
Create a GitHub repository and push the code
Log in to your GitHub account and create a new repository. To avoid errors, do not add a README, License or gitignore. We shall add them later when the project has been pushed to GitHub.
Initialise Git on your project folder, add your files to Git and push them to GitHub following the commands below:
echo "# streamlit-app" >>README.mdgit initgit add .git commit -m "Added all files"git branch -M main git remote add origingit@github.com:brightmaraba/streamlit-app.gitgit push -u origin mainNOTE - Replace the repository name with the one you created in step 1 above.
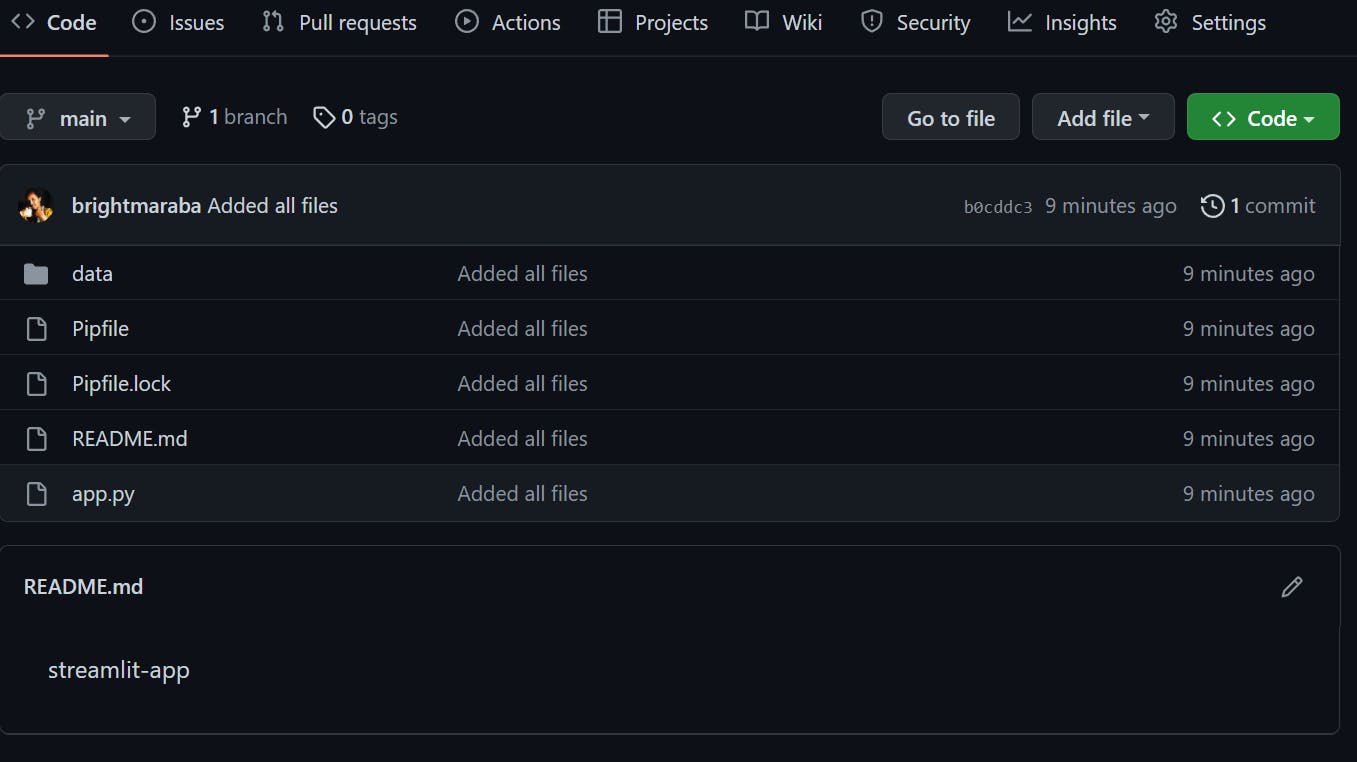
Go to your Github account and confirm that the repository has been populated with all the files.

Create a Streamlit account
Go to https://share.streamlit.io/ and create an account. For quick integration with your GitHub account, choose "Continue with GitHub". Use the Single Sign On (SSO) service to allow Streamlit to access your GitHub profile.

Deploy App to Streamlit
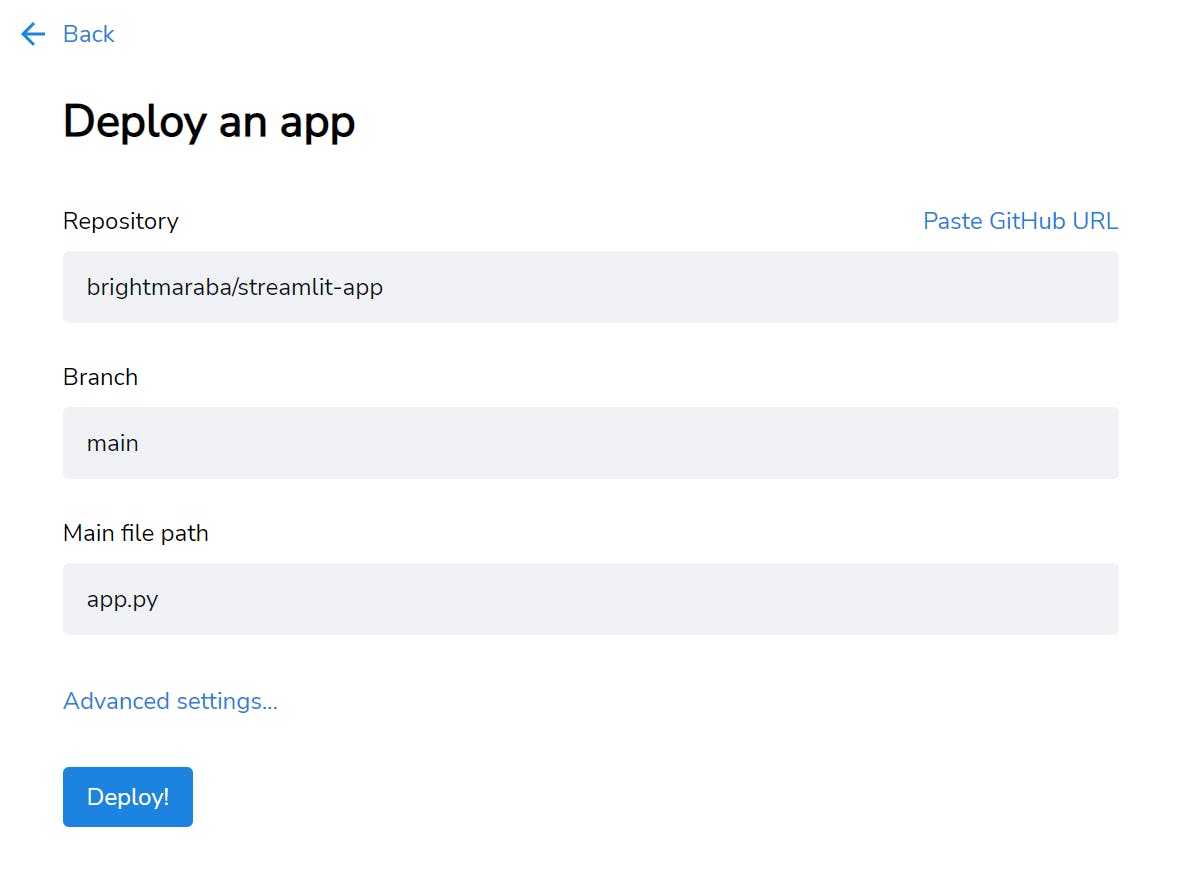
Click "New app" and enter the details as shown below. You can also copy and paste your project's GitHub URL directly.

Click "Deploy" and wait for Streamlit to do its magic! Your app will be loaded in a few seconds, and you can share the URL.

In my case, the URL is https://brightmaraba-streamlit-app-app-nt0cdg.streamlit.app/
You can manage your app [Reboot, Delete, check logs or change settings] by clicking the "Settings" link. Any changes you push to your GitHub repository will be automatically updated on the application.
Conclusion
Streamlit allows Data Scientists to deploy and share beautiful, interactive dashboards and applications. We shall build more complex applications to demonstrate the power of Streamlit as we progress in this series.
Resources
The code is available on Github: https://github.com/brightmaraba/streamlit-app.
Check out the live application: https://brightmaraba-streamlit-app-app-nt0cdg.streamlit.app/.
I will post more articles on this topic using the series link: https://librantechie.tech/series/da-streamlit.